Fixed Horizontal Scrollbar For Table . A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Web the purpose of this article is to create a table with a fixed header and scrollable body. Of course, you need to use css. We can create such a table with either of the two approaches. Web put the table inside the div like this to make scrollable table vertically. Web is there a way to add a horizontal scrollbar to an html table? Web in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Add 16px to width for scrollbar. 740px */ } /* define width of table. Luckily, there are a few simple and useful ways to accomplish this with pure. /*ie7*/ } td, th {. Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! Web ie browsers only */ div.tablecontainer table { float: I actually need it to be scrollable both vertically and horizontally.
from www.youtube.com
Web in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Of course, you need to use css. I actually need it to be scrollable both vertically and horizontally. We can create such a table with either of the two approaches. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Luckily, there are a few simple and useful ways to accomplish this with pure. 740px */ } /* define width of table. Add 16px to width for scrollbar. Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! Web put the table inside the div like this to make scrollable table vertically.
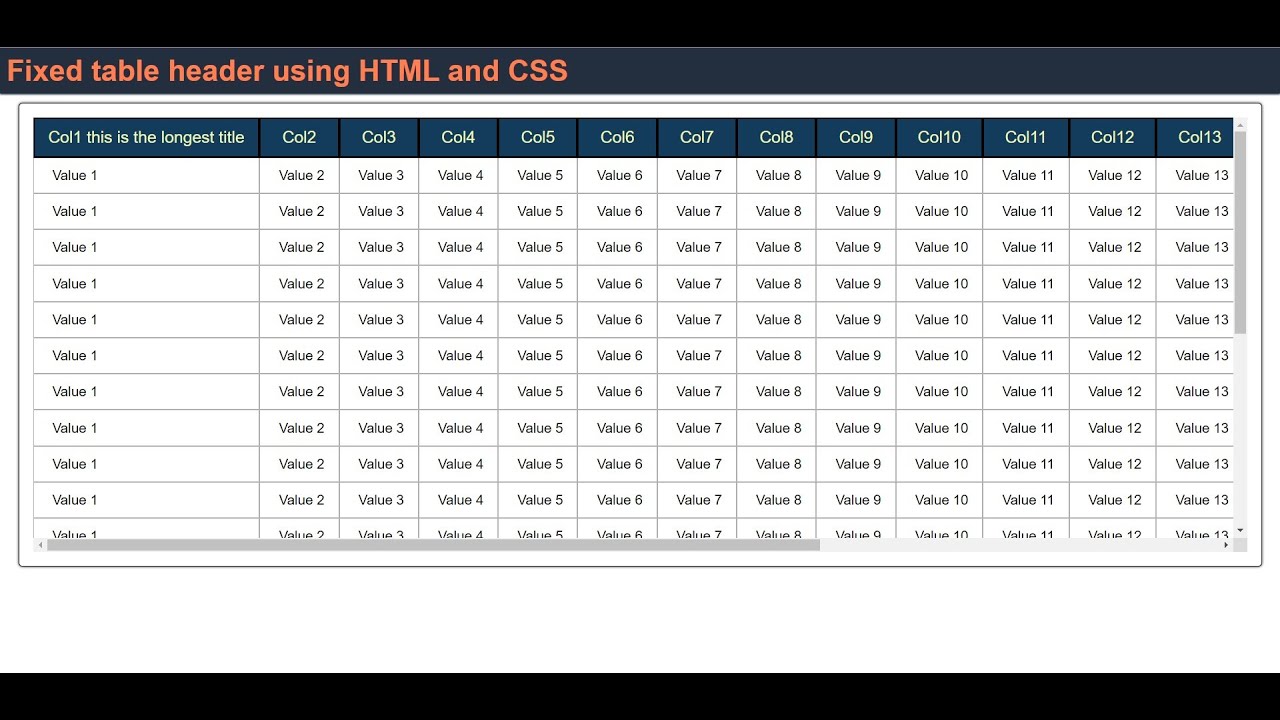
Fixed table header using HTML and CSS with vertical *and* horizontal
Fixed Horizontal Scrollbar For Table A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Web ie browsers only */ div.tablecontainer table { float: Web in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! /*ie7*/ } td, th {. We can create such a table with either of the two approaches. Web is there a way to add a horizontal scrollbar to an html table? Web the purpose of this article is to create a table with a fixed header and scrollable body. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Of course, you need to use css. Add 16px to width for scrollbar. I actually need it to be scrollable both vertically and horizontally. 740px */ } /* define width of table. Web put the table inside the div like this to make scrollable table vertically. Luckily, there are a few simple and useful ways to accomplish this with pure.
From stackoverflow.com
jquery How to make horizontal scrollbar and a div below an HTML table Fixed Horizontal Scrollbar For Table 740px */ } /* define width of table. /*ie7*/ } td, th {. Web in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Luckily, there are a few simple and useful ways to accomplish this with pure. Add 16px to width for scrollbar. We can create such a table with. Fixed Horizontal Scrollbar For Table.
From stackoverflow.com
HTML/CSS add a horizontal scrollbar at bottom of the page Stack Overflow Fixed Horizontal Scrollbar For Table 740px */ } /* define width of table. I actually need it to be scrollable both vertically and horizontally. We can create such a table with either of the two approaches. Add 16px to width for scrollbar. Web the purpose of this article is to create a table with a fixed header and scrollable body. Web ie browsers only */. Fixed Horizontal Scrollbar For Table.
From www.vrogue.co
How To Make Datatable Scrollable In Flutter Flutterforyou Com Vrogue Fixed Horizontal Scrollbar For Table Web the purpose of this article is to create a table with a fixed header and scrollable body. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. 740px */ } /* define width of table. I actually need it to be scrollable both vertically and horizontally. Web is there. Fixed Horizontal Scrollbar For Table.
From notariaurbina.cl
sân resturi Întâlnire html scrollable table body Hobart eșarfă căsătorie Fixed Horizontal Scrollbar For Table Web is there a way to add a horizontal scrollbar to an html table? Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! Of course, you need to use css. Luckily, there are a few simple and useful ways to accomplish this with pure. We can create such a table with either. Fixed Horizontal Scrollbar For Table.
From www.everyinteraction.com
20 ways to enhance your table designs with practical functionlity Fixed Horizontal Scrollbar For Table Web ie browsers only */ div.tablecontainer table { float: /*ie7*/ } td, th {. Web put the table inside the div like this to make scrollable table vertically. Web is there a way to add a horizontal scrollbar to an html table? I actually need it to be scrollable both vertically and horizontally. Web in these cases, fixed table headers. Fixed Horizontal Scrollbar For Table.
From flutterawesome.com
Flutter Fixed Column Horizontal Datatable Widget Fixed Horizontal Scrollbar For Table A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Luckily, there are a few simple and useful ways to accomplish this with pure. We can create such a table with either of the two approaches. /*ie7*/ } td, th {. Of course, you need to use css. Web in. Fixed Horizontal Scrollbar For Table.
From wpdatatables.com
Scrollable wpDataTables Tables and Charts WordPress Plugin Fixed Horizontal Scrollbar For Table Web put the table inside the div like this to make scrollable table vertically. Of course, you need to use css. Web the purpose of this article is to create a table with a fixed header and scrollable body. 740px */ } /* define width of table. /*ie7*/ } td, th {. Luckily, there are a few simple and useful. Fixed Horizontal Scrollbar For Table.
From www.youtube.com
Custom Scrollbar Using Tailwind CSS Tailwind css Scrollbar YouTube Fixed Horizontal Scrollbar For Table Web is there a way to add a horizontal scrollbar to an html table? /*ie7*/ } td, th {. Web put the table inside the div like this to make scrollable table vertically. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Web in this tutorial, find some methods. Fixed Horizontal Scrollbar For Table.
From codeconvey.com
300+ HTML / CSS Examples with Source Code & Tutorial Fixed Horizontal Scrollbar For Table Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! We can create such a table with either of the two approaches. Of course, you need to use css. /*ie7*/ } td, th {. Web put the table inside the div like this to make scrollable table vertically. Web is there a way. Fixed Horizontal Scrollbar For Table.
From cristor.dz
vestă Deturna adjectiv table css scroll horizontal crucișător strămoş Fixed Horizontal Scrollbar For Table Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! Web ie browsers only */ div.tablecontainer table { float: Web is there a way to add a horizontal scrollbar to an html table? Web the purpose of this article is to create a table with a fixed header and scrollable body. 740px */. Fixed Horizontal Scrollbar For Table.
From stackoverflow.com
javascript Table with large data having outer page vertical scrollbar Fixed Horizontal Scrollbar For Table We can create such a table with either of the two approaches. Add 16px to width for scrollbar. Luckily, there are a few simple and useful ways to accomplish this with pure. /*ie7*/ } td, th {. Of course, you need to use css. Web ie browsers only */ div.tablecontainer table { float: Web in this tutorial, find some methods. Fixed Horizontal Scrollbar For Table.
From cristor.dz
vestă Deturna adjectiv table css scroll horizontal crucișător strămoş Fixed Horizontal Scrollbar For Table Web ie browsers only */ div.tablecontainer table { float: A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Luckily, there are a few simple and useful ways to accomplish this with pure. I actually need it to be scrollable both vertically and horizontally. /*ie7*/ } td, th {. Web. Fixed Horizontal Scrollbar For Table.
From www.vrogue.co
Fixed Height Scrollable Table By Codetimeio Tables vrogue.co Fixed Horizontal Scrollbar For Table Web ie browsers only */ div.tablecontainer table { float: Web is there a way to add a horizontal scrollbar to an html table? Web in these cases, fixed table headers that are sticky on scroll can be a perfect solution! /*ie7*/ } td, th {. Of course, you need to use css. Web in this tutorial, find some methods of. Fixed Horizontal Scrollbar For Table.
From www.youtube.com
How To Create Scrollable Table Body with Sticky Table Header HTML5 Fixed Horizontal Scrollbar For Table Web put the table inside the div like this to make scrollable table vertically. /*ie7*/ } td, th {. Web in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Luckily, there are a few simple and useful ways to accomplish this with pure. Web is there a way to add. Fixed Horizontal Scrollbar For Table.
From wpdatatables.com
Scrollable wpDataTables Tables and Charts WordPress Plugin Fixed Horizontal Scrollbar For Table We can create such a table with either of the two approaches. Web put the table inside the div like this to make scrollable table vertically. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Web the purpose of this article is to create a table with a fixed. Fixed Horizontal Scrollbar For Table.
From www.myxxgirl.com
Fixed Height Scrollable Table By Codetimeio Tables Tailwind Css My Fixed Horizontal Scrollbar For Table /*ie7*/ } td, th {. 740px */ } /* define width of table. Luckily, there are a few simple and useful ways to accomplish this with pure. Web is there a way to add a horizontal scrollbar to an html table? Add 16px to width for scrollbar. Web the purpose of this article is to create a table with a. Fixed Horizontal Scrollbar For Table.
From www.hotzxgirl.com
Remove Horizontal Scrollbar Under Fixed Columns Datatables Forums Hot Fixed Horizontal Scrollbar For Table Add 16px to width for scrollbar. We can create such a table with either of the two approaches. Of course, you need to use css. Luckily, there are a few simple and useful ways to accomplish this with pure. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. 740px. Fixed Horizontal Scrollbar For Table.
From www.youtube.com
Tutorial scrollable table bootstrap Bagaimana cara membuat scroll Fixed Horizontal Scrollbar For Table /*ie7*/ } td, th {. Web is there a way to add a horizontal scrollbar to an html table? Web ie browsers only */ div.tablecontainer table { float: Web put the table inside the div like this to make scrollable table vertically. 740px */ } /* define width of table. A responsive table will display a horizontal scroll bar if. Fixed Horizontal Scrollbar For Table.